##前言
本章探讨 组合式 API 可以解决什么样的问题?
代码的可读性问题
先看下面一段代码
1 | // 目标:两个响应式数据 name 和 age,当我们调用 getName 方法时获取 people 中的name,调用 getAge 方法时获取 people 中的 age |
这是标准的 options API 格式的代码,如果我们要用颜色对其所涉及到的业务进行划分,那么我们将得到这样的一个图形。

此处 :
紫色区域 是 姓名 相关的代码
绿色区域 是 年龄 相关的代码
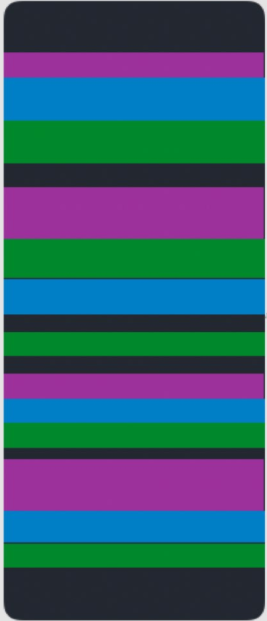
而假如我们的代码更加的复杂,比如同时涉及到 props、data、methods、computed、watch 等其他属性的时候,那么你的代码结构图将会变成下面这个样子

而这样一套代码的组件会变得非常难以阅读,因为我们很难搞清楚 哪些代码是和哪些代码在一起使用的。
而这个就是 组合式API 所尝试进行解决的第一个问题。我们来看下面这套代码。
1 | const component = { |
根据上面的代码,那么我们将会得到这样的一套代码视图。此时我们已经将相关联的代码保持在了一起,那么我们的代码将更具有可读性,因此也更具有可维护性。

但是我相信很多有经验的开发者看到这样的一套代码的时候,肯定会有一个疑惑。
那就是:如果我们的代码将要通过这样的一种方式被组装的话,那么是不是意味着我们将会有一个巨大的 setup 函数,这个函数将会用来描述组件中所有的 data、methods、computed、watch ?
不不不,当然不会出现这种情况。
我们可以通过 功能分组 的方式来对以上的代码进行处理,我们来看下面的这段代码。
1 | const component = { |
在这里我们额外创建两个方法,分别处理 name 和 age 相关的事情。然后通过展开运算符在 setup 函数中返回了相关的变量和方法。
截止到现在,我们的代码已经可以根据 各自的功能模块来进行了完美的切割,从而使我们的代码拥有了更好的可读性。
同时这样的一套代码逻辑也可以在 不同的组件中进行复用。
逻辑复用的问题
我们来看下面这段代码:
1 | // 此时假如我们有了另外一个组件,我们依然可以复用这两个方法 |
在这段代码中,我们创建了 componentB 组件,并且让他复用了 useName 和 useAge 两个方法中的业务逻辑。
总结
此时,再回到我们最初的逻辑中,我们通过组合式 API 解决了两个问题。
- 我们让组件拥有了更加良好的代码组织结构
- 我们让相同的代码逻辑在不同的组件中进行了完整的复用
而这个就是 组合式API 的核心价值。